縦長の画面全体のスクリーンショットを一度でとりたい場合、拡張機能を使う方も多いと思います。
特に制作経験が長いと「全画面スクリーンショットは拡張機能を使うもの」という固定観念がある方もいらっしゃいませんか?(自分がそうでした)
これ、ブラウザの標準機能で簡単に撮影可能なんです。Chromeだと2017年頃にこの機能が実装されていたようです。
Chromeの機能を使ったスクリーンショットの手順を紹介します。
手順(mac)
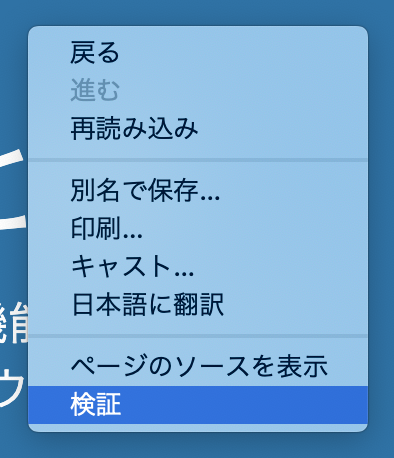
1. 撮影したいページを表示して「デベロッパーツール」を開きます

他の方法だと[F12] キーを押す、または[ツールバー] → [開発/管理] → [デベロッパーツール]としても表示できます。

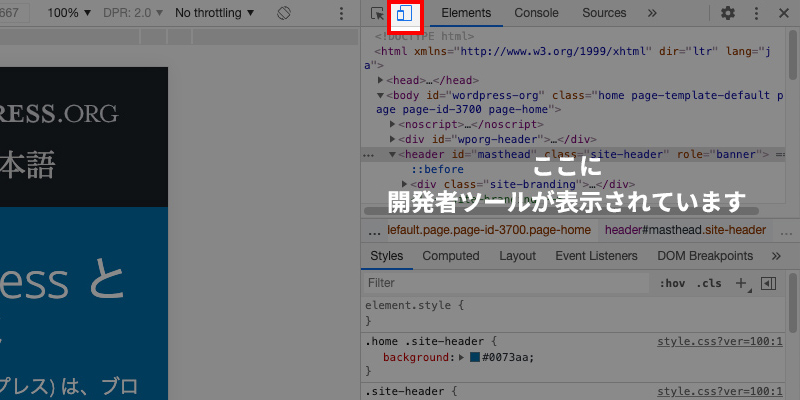
選択されていない場合はアイコンをクリックしましょう。
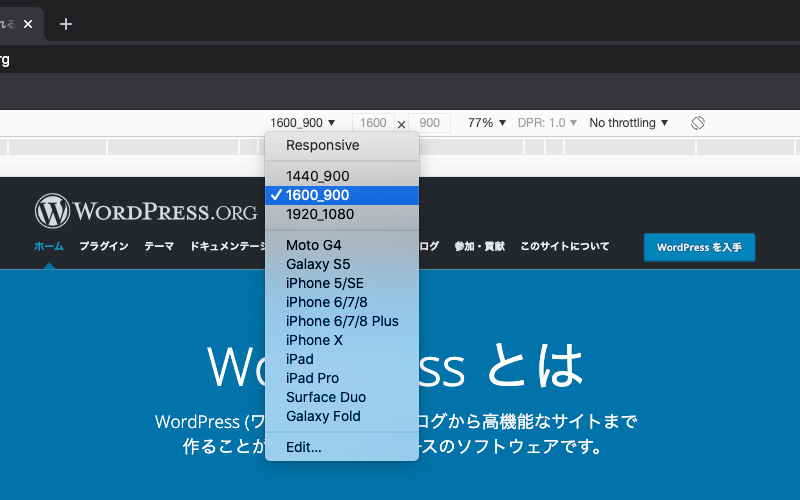
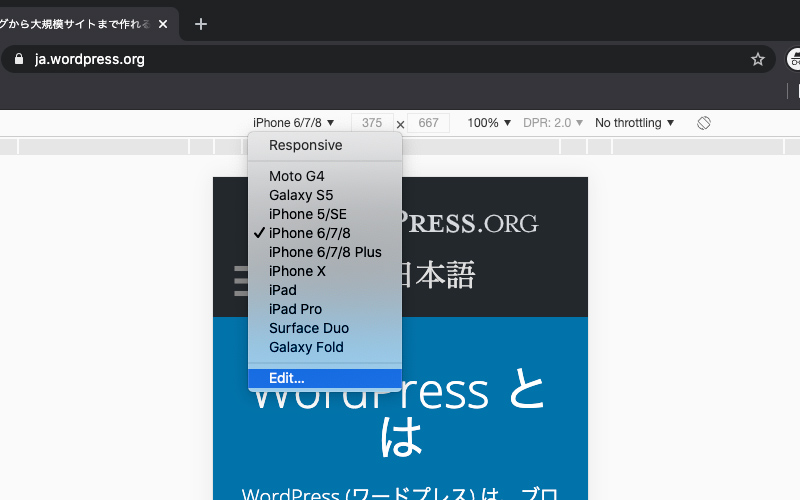
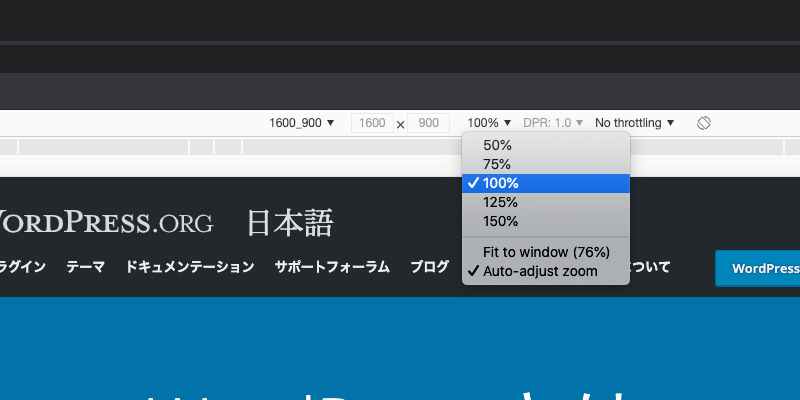
2)撮影したいサイズを指定します。
画面上部に複数項目が表示されています。クリックすると選択できます。
デフォルトではiPhoneが選択されている状態になっていると思います。

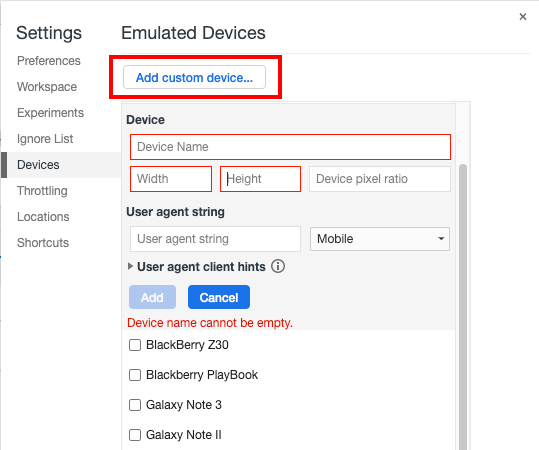
欲しいサイズがないとき


単にPCのキャプチャをほしいだけなら
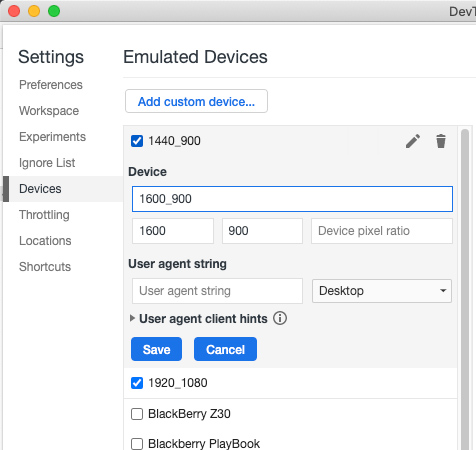
[Device Name]、[Width]、[Height]を入力。「User agent string」欄のデバイスの種類を「Desktop」にしておきます。[Device Name]は自分がわかりやすいものにしておきましょう。ここでは「1600_900」という名前にしています。

3. 表示倍率を確認して、ページを再読み込みします

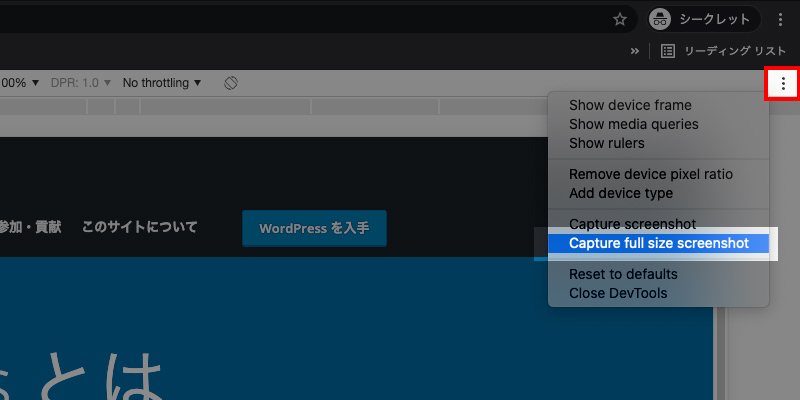
4. 表示されているページの右上にある縦に丸が3つ並んだアイコンをクリック

5. 撮影完了
ページのボリュームがあると少し待つ場合もありますが、撮影後に画像の保存先の指定を求められますので、わかりやすい場所に保存して完了です。
ちょっと他の方法
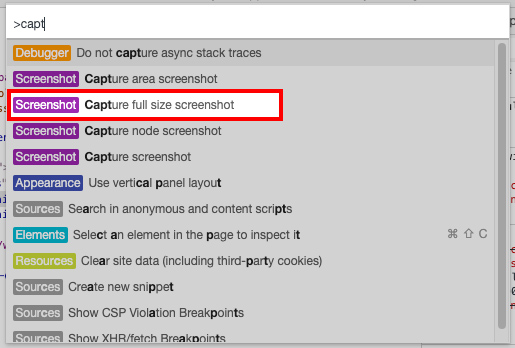
「開発者ツール」を表示した上で [command] + [Shift] + [P] キーを押します。
検索欄に「full」などと入力すれば、機能の候補が表示されるので、そこから「Capture full size screenshot」を呼び出すこともできます。

拡張機能を使えない環境でも使えるので、覚えておくと便利ではないでしょうか。