Webデザイン制作するとき、参考サイトや作業対象のサイトがスマホでどう表示されているか確認したい、キャプチャが欲しいという場面がよくあります。
実際にスマートフォン実機で確認したりキャプチャをとるのも良いとは思いますが、作業しているPC上でスマートフォン表示を簡単に確認できる方法をご紹介します。
Google Chromeを使ってスマートフォン表示する方法
1)Google Chromeで見たいWebページを開きます
まずページを表示しましょう。
2)デベロッパーツールを表示する
デベロッパーツールの表示方法はいろいろあります。
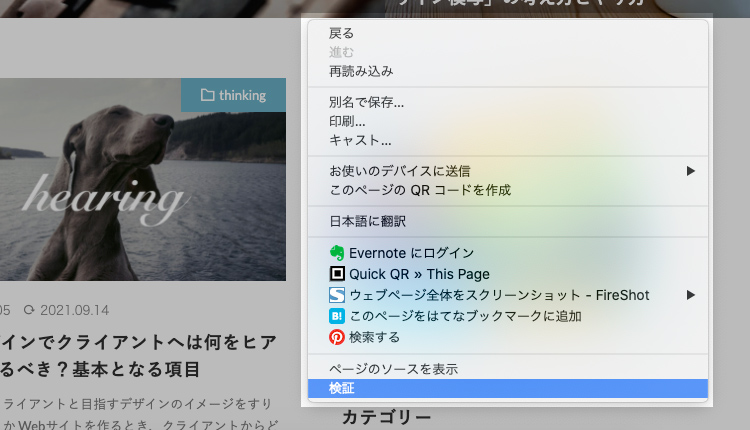
方法その1:ページ上で右クリック 「検証」をクリック

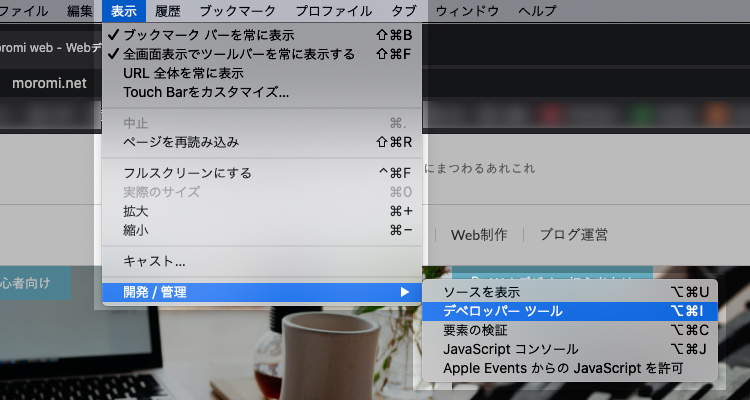
方法その2:ツールバー「表示」-「開発 / 管理」-「デベロッパーツール」

方法その3:ショートカットもあります。「F12」または[ option ] + [ command ] + [ i ]
3)Toggle device toolbarを表示して確認したいデバイスを選択する
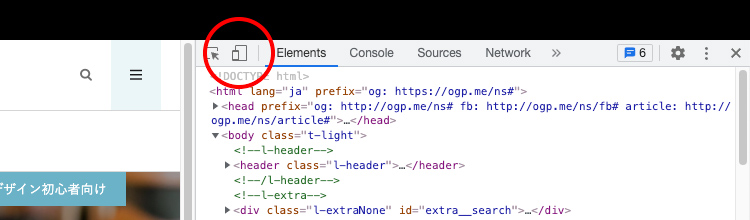
表示されたデベロッパーツール上の[ Toggle device toolbar ]をクリックします。

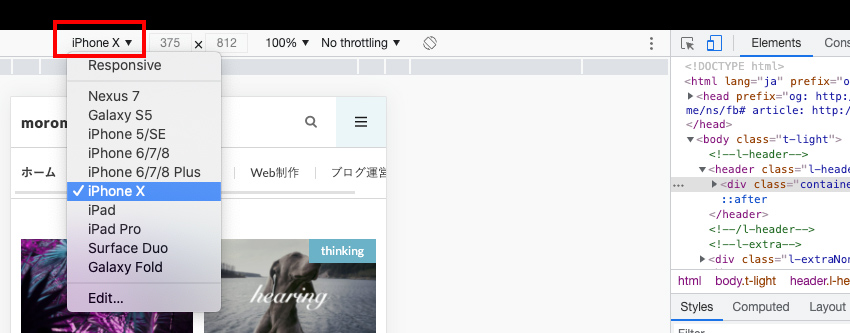
表示しているページの上部にデバイスが選択できる欄が表示されるので、プルダウンから表示したいものをクリックします。

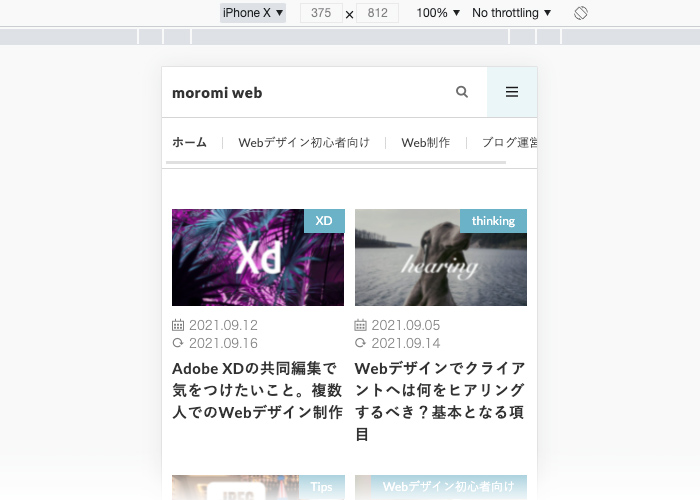
4)ページを再読み込み
ページを再読込して選択したデバイスでの表示を確認します。必要ならキャプチャをとりましょう。

元のPC表示に戻したいときは再度 [ Toggle device toolbar ]をクリックします。
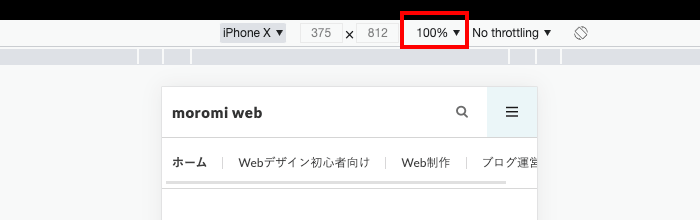
表示倍率に注意
表示倍率を変更できます。初期表示100% になっていないこともあるので、特にキャプチャをとりたいときには注意が必要です。こちらもプルダウンから表示倍率を指定できます。

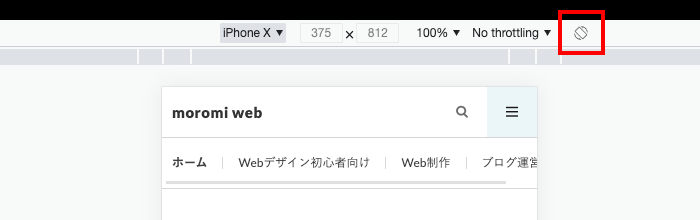
横表示を確認したいとき
[ Rotate ]をクリックします。

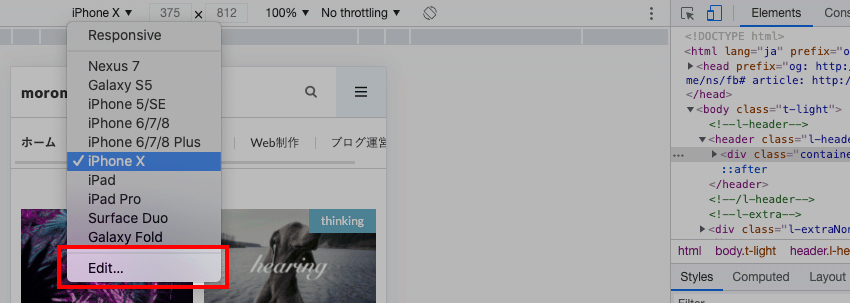
選択肢に確認したいデバイスがない場合
デバイスを追加することもできます。
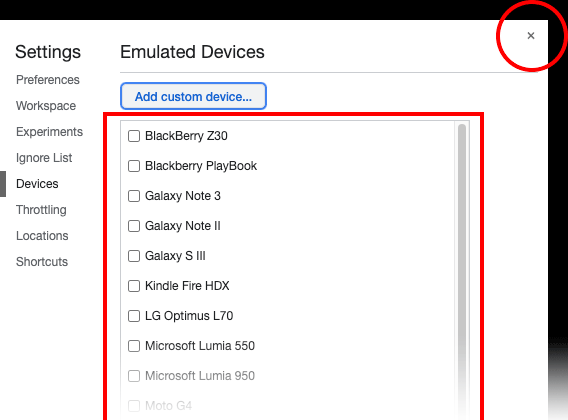
デバイス選択の一覧の一番下の [ Edit… ]をクリック

デバイスの一覧から必要なデバイスにチェックを入れて [ × ]で閉じます。

再び画面上のデバイス選択のプルダウンメニューに、追加したデバイスが表示され選択できるようになっています。
デベロッパーツールの表示位置を変えたいとき
デフォルトではページの表示とデベロッパーツールがウインドウ内に横並びで表示されていると思いますが、デベロッパーツールは表示位置の変更も可能です。
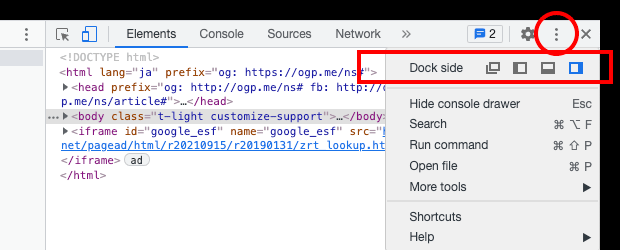
デベロッパーツールの右上にある点3つが並んだアイコン(Customize and control Dev tools)をクリック。
表示された[ Doc side ]から好きなレイアウトを選択しましょう。

デベロッパーツールが邪魔になる場合は別ウインドウ(一番左のアイコン)にすると作業しやすいですよ。















コメントを書く