Webサイトデザイン時、アートボードやコンテンツ幅のサイズは何を基準に決めていますか
アートボードやコンテンツ幅のサイズはデザインするときにはじめに決める基準となるものですが、どうやって決めていますか?
この幅のサイズはその時代の技術やデバイスのなどの変化・進化を反映して少しずつ変わってきています。そのためWebサイトの幅だけで、ひと昔前のような雰囲気を醸し出してしまうこともあります。
もし自分の定番サイズで何年も作り続けている場合、知らずのうちに「今」のデザインと少しずれたものを作ってしまっているということも起こり得るかもしれません。
アートボード幅、コンテンツ幅を決めるときの指針としているものと、私自身が最近選択しているサイズについてご紹介していきます。
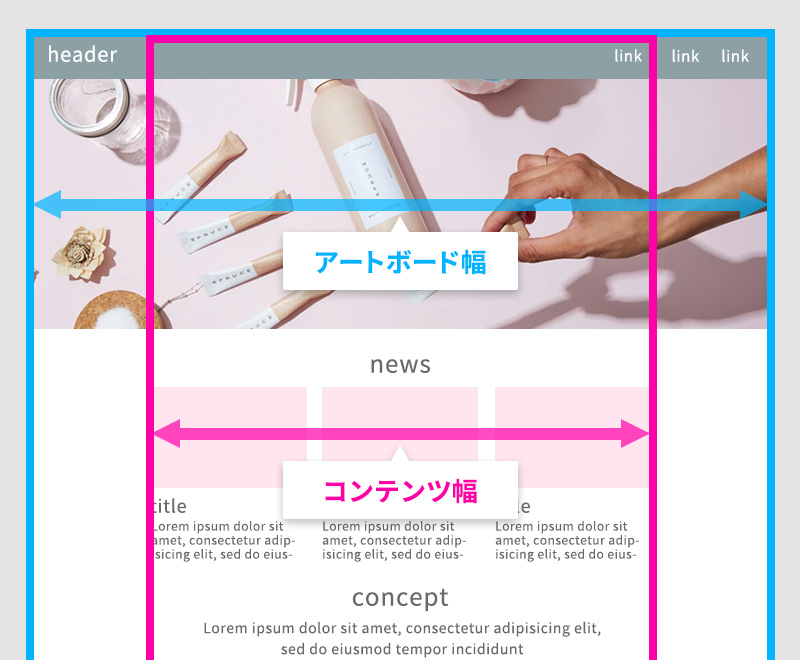
アートボード幅とコンテンツ幅は別のもの
ここではアートボード幅とコンテンツ幅は別のものを指してますので、まずその説明を。

| アートボード | PhotoshopやXDなどでWebデザインするときの外枠 |
| コンテンツ | Webサイトの中身を入れるために規定する枠 ※画像などをコンテンツ幅を無視してウインドウ幅にいっぱいに広げるケースもありますね。 |
2022年 アートボード幅とコンテンツ幅の一例
先に2022年現在、私個人が選択することが多いサイズをご紹介します。
もしサイズに迷われている方がいたらご参考なれば幸いです。
なぜこのサイズにしているのかについてもこの後説明していきたいと思います。
アートボード幅のサイズ
| PC | 1920px |
| SP | XDで制作時 375px(Photoshopで制作時 750px) ※XDで制作する場合は簡単に高解像度対応画像を書き出せるので375pxで制作しています。 |
コンテンツ幅のサイズ
| PC | 900〜1400px程度 |
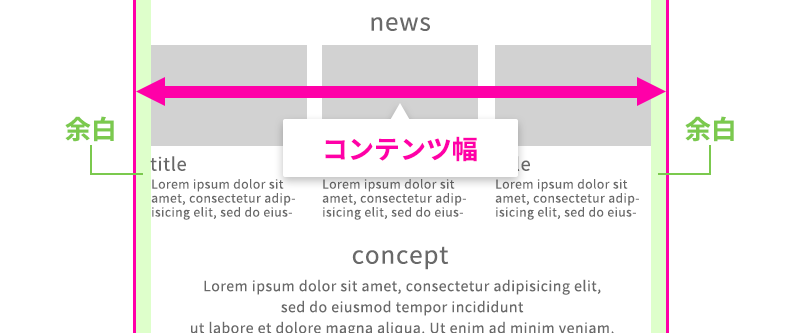
| SP | アートボードから左右の余白として10〜20px(20〜40px)前後を差し引いたサイズ |
アートボード幅のサイズを検討する
まずWebサイトが今現在、世の中でどんな環境で見られることが多いのか調べると、必要なサイズが明確になってきます。
最近のディスプレイモニタ解像度のシェア率を調べる
ディスプレイ解像度のシェア率を調べるなら「Statcounter Global Stats」が便利です。
Statcounter Global Stats
Statcounter Global Statsとは
Statcounter Global Statsに掲載されている情報によると、「Statcounter」は世界中の200万を超えるWebサイトで利用されているWeb分析ツール。Statcounter Global Statsでは「Statcounter」で得た統計情報を公開している。(詳細はFAQを)
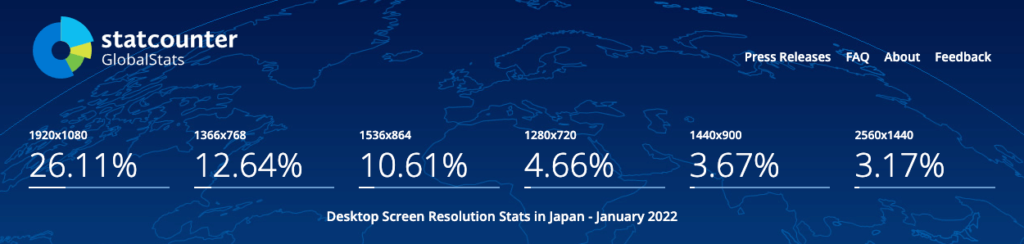
2022年1月時点のデスクトップのディスプレイ解像度 TOP6

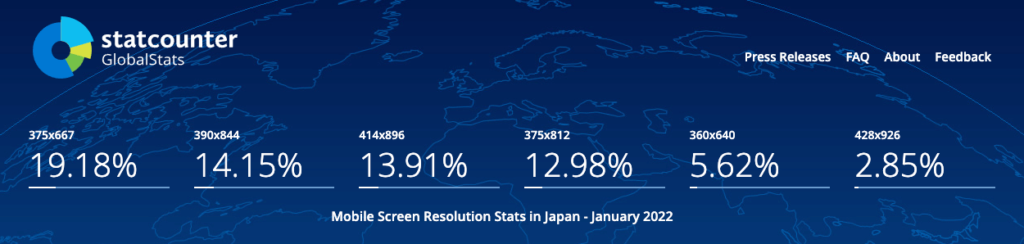
2022年1月時点のモバイルのディスプレイ解像度 TOP6

PCの上位2位は「1920×1080」「1366×768」。
スマートフォンでは「375×667」が1位となっていますが、iPhone 6・6s・7・8・SE(第2世代)のものと思われます。
この結果から、
PCのアートボードサイズは、今なら幅「1920px」か「1366px」を、スマートフォンなら1位の「375px(750px)」を選択すると良さそうと判断します。
コンテンツ幅のサイズを検討する
最近作られたWebサイトを見る
Webデザインのギャラリーサイトで紹介されている、直近で公開されたサイトの中から、似た情報量、または似たデザインテイストになりそうなサイトをピックアップして観察するのも参考になります。
Web デザインギャラリーのサイトは以前記事にしているので、よかったらそちらもご覧ください。
コンテンツ幅や、ウインドウ幅を狭めたとき(広げたとき)どのような表示になるかも、合わせて確認するといいですよ。
リキッドデザインにするのなら
最近はリキッドデザインが主流になっていますが、リキッドデザインとして作る場合、デザインのコンテンツ幅は表示する最大値の幅で制作した方が良いでしょう。
ブラウザで表示させた際、デザインデータの幅より狭くなったとき、コンテンツの左右にどの程度余白を持たせるのか、またそのサイズはどうするのかといったことも決めておきましょう。

自分でコーディングまでする場合はいいですが、リキッドデザインにするのかどうか、表示幅が狭くなったときどうするのかは、エンジニアに伝えておかないと、思っていたのと違うものができあがってしまう場合もあります。
コーディングを別の人に対応してもらう場合は、デザインデータからは読み取りにくい情報はテキスト化して引き継ぎした方が間違いありません。
特に複雑なレイアウトや、多数の要素を詰め込んだデザインをする場合には幅が狭くなったときどう表示するのか要注意です。
自分の希望が実現可能なのか、デザイナー自身で判断がつかないような場合は事前にエンジニアへ相談するのがお互い安心かと思います。
コンテンツ幅と文章の読みやすさ
掲載する情報量がコンテンツ幅を決める材料のひとつになる場合もあります。コンテンツ幅が時代によって変化してきたように、本文で使われるデフォルトの文字サイズも少しずつ大きく変化してきています。
「一画面に表示するテキスト情報量が多い」「テキストと画像は横並びで表示することが多い」「テキスト量は少なく印象的に大きく見せたい」などサイトによって内容は様々です。掲載するテキストや画像が活きるコンテンツ幅は、その内容によって少しずつ変わってくるはずです。
最近使われている文字サイズ
| PC | 14〜18px |
| スマートフォン | 13〜16px(26 〜 32 px) |
新しめのサイトをざっといくつか見ると上記のような印象でした。デザイン、内容によってばらつきがあります。
個人的にはPCの場合フォントサイズ15〜16px、スマートフォンの場合は14〜15px(28〜30px)を基準とし、そこから内容、ターゲット層、デザインなどをふまえてサイズを微調整しています。
これまで時代に合わせてフォントサイズもじわじわと大きくなってきていること、数年使用されるサイトであることを考えて、明確な理由がなければ小さいフォントサイズは選ばないようにしています。
1行に入る文字数を考慮する
1行が長すぎると読みにくくなることもある
コンテンツ幅の端から端まで文字で埋めると、視線の移動も大きくなり読みにくい場合が出てきます。

読みやすさは文字サイズやカーニング、行間などでも多少変わってきますが、個人的な感覚では1行35〜60文字程度がストレスなく読める文字数かなと感じています。
毎回同じテキストサイズ、コンテンツ幅を機械的に選ぶのではなく、テキスト主体になるサイトであれば1行に入る文字数を考慮したサイズ選びをするなど、内容に合わせてそれぞれ微調整した方が良い場合もあります。
内容にあわせて表示幅を変える
いろいろなサイトを見ていくと、同じサイト、ページ内であっても、特定箇所でコンテンツ中にさらに左右に余白を設けて周囲より表示幅を変更しているケースがあります。
例
・ブログコンテンツだけ他ページとコンテンツ幅を変えている
・コンセプトの文章エリアだけ他ページのコンテンツ幅より狭くなっている
ページごとにコンテンツ幅がバラバラであるのはサイトデザインの統一感を失うだけではなく、コーディングの手間も増えてしまうので避けるべきですが、一定のルールを設けて2種類程度の複数の幅を使い分けるのも見やすいサイトを作るためのテクニックのひとつです。
コンテンツ幅は作るサイトに合わせて検討した方が良い
このようにコンテンツ幅については決まりはなく、その時々で制作するサイトの内容やデザインに応じて決めるのが良いと思います。
私自身が選択するコンテンツ幅も、現在はだいたい1400〜900pxの間ですが、やはりその時作るサイトの内容次第で変えています。
まとめ
経験が長ければ長いほどついつい慣れでやってしまう場面もあるかと思いますが、デバイスの進化もWebの世界も目まぐるしく変わっていくため、たまにディスプレイシェア率や新規サイトの調査をする必要がありそうです。
デザインに着手する前に確認しておきたいこと
デザイン着手前に確認しておきたいことについてまとめました。
よかったら合わせてご覧ください。

















コメントを書く