リンクをコンパクトに画像つきで見せたかったのですが、現在使っているテーマ「LION MEDIA」のブログカードはなかなか存在感が強く、今回私が求めるものとはちょっと違っていました。

そこでプラグイン Pz-LinkCard を使わせていただくことに
「Pz-LinkCard」がちょうど欲しいサイズ感で使っている人も多いようだったのでインストール。
選択できるデザインが豊富、内部リンク、外部リンクでそれぞれに見た目を調整できたり、余白の設定が細かく指定できたりと、管理画面で簡単に操作できるようになっています。
とても親切設計なプラグインです。
もうちょっと配置をいじりたいという欲が…
そのままで十分にカスタマイズできるようになってはいるのですが、デザイナー魂とでもいうのか個人的にどうしてもむずっとする部分でてきまして。しかしそこは管理画面でいじれないんですよね。
そこでテーマエディタで直接自分好みになるよう調整しちゃいました。
調整するとこんなふうに変化します
beforeの方はインストール直後のデフォルト状態でのキャプチャをとり忘れたため、色などの設定は変更後のものと一緒です。
変更前(これは画像です)

余白の具合が気になるのです…
変更後(これは画像です)

周囲の余白(設定画面で一部うまく設定できなかった。テーマによる影響だったかも?)、画像とテキストの間隔、URLの上下の間隔をCSS書いて調整しています。
やったこと
「PSカード設定」での設定
特に書いていない項目は多分デフォルトのままだったと思います。そこはお好みで。
基本タブでの設定
簡単書式設定 なし
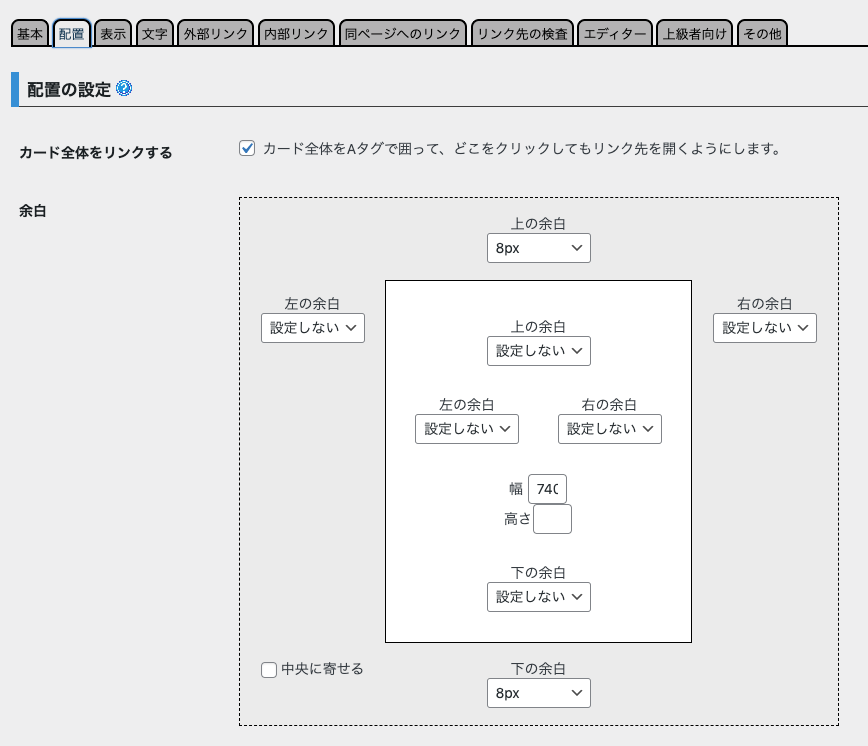
配置タブでの設定

上の余白 8px
下の余白 8px
その他の「余白」は設定しない
※リンクカード同士が連続するとくっついて表示されるのを防ぐために設定しました。
文字タブでの設定
抜粋文 #666666
外部リンクタブでの設定
枠線の色 #c4c4c4
背景色 #ffffff
サムネの大きさ 150px
内部リンクタブでの設定
枠線の色 #c4c4c4
背景色 #f8f8f8
サムネの大きさ 150px
テーマエディタに追記
/*PS link スタイルカスマイズ*/
.content .lkc-card{
margin:10px 15px;
}
.content .lkc-info {
padding:0 0 5px 0;
}
.content .lkc-url{
padding:2px 0 8px 0;
}
.content .lkc-thumbnail{
margin-right:15px;
} この微妙すぎる違いをわかっていただける方、CSSは自由にコピペしてお使いください。
(当方テーマはLION MEDIAでしか試していません)








コメントを書く