Webデザインを作るとき何から始めていますか?
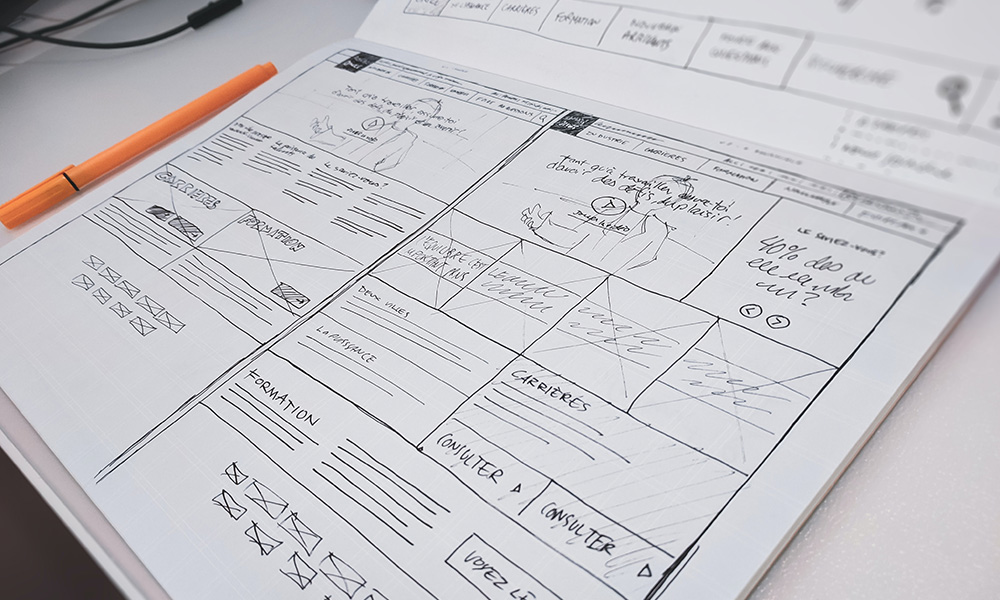
ワイヤーフレーム、お客様の概要や要望、原稿や素材などいくつかの材料となる情報が届くと、いよいよデザイン着手となると思いますが、「どんなデザインにしようかな…」といきなりアートボードを用意し始めるのはちょっと待って欲しい。
いつもデザインツールをさわる前にどんな事をしているでしょうか?
いつもデザインへのフィードバックが多めで悩んでいるという方がいたら、事前の準備をしっかりすることで防げるものもあるかもしれません。
デザイン制作着手前にすること
1. 資料を読み込む
ディレクターが着手前に説明してくれる場合があると思いますが、資料も受け取ったなら特に以下のポイントは責任を持って自分の目でも確認しておくことが必要です。
目的とターゲットをきっちり頭に入れよう
ここがずれているとデザイナーの独りよがりなデザインになりがちです。目的、ターゲットについて記載されたドキュメントがあるのならしっかり読み込みましょう。
クライアントの要望や、自社の方針なども把握します。
制作ルールが設けられていないか確認する
大規模企業だとデザインガイドラインなどがありますが、案件によってヘッダーは既存のものを流用する、画面幅が決められている、バナーならファイルサイズ上限などの制約があることも。怪しいなと思ったら質問してみましょう。
決められたルールを見落としたまま制作すると、完成後に根本的なところで修正が発生してしまうことにもなります。
ヒアリングについて
ここでは制作に必要な資料や情報があること前提でお話していますが、いまいち何を作ればいいのか(作りたいのか)わからない…というときは、もしかするとクライアントからの聞き取りが足りていないのかも。

2. 不足している情報、データがないか確認する
デザインスタート時では大抵の場合、全ての情報が揃っていることの方が少ないとは思いますが、デザイン制作に不足しているものはできるだけ把握しておきましょう。
必要な素材について事前にきちんとチェックして共有してくれるディレクターもいますが、そうでない場合もあります。
不足に気がついたら早めに問い合わせだけでもしておいた方がよいです。特に短納期のものは要注意。
締め切り直前で気がつくと周囲の人を巻き込んで慌ただしくなってしまうこともあります。
もらった画像データを使用時に見てみると、解像度が全然足りないというケースもあるのでその点も注意した方がよいでしょう。
3.クライアントのことを知る
クライアントのサイトを見る、社名で検索かけてみる
大きな企業の場合は、世間や業界でどんなイメージを持たれているのかがわかったり、ターゲット層の解像度が上がる情報をつかめる場合があります。
4.制作対象となるサービスや商品の内容を理解する
デザイナーが制作対象のサービスや商品のことをあまり理解せず制作すると、たとえワイヤーフレームに沿った内容であっても、ニュアンスがずれた内容になってしまうことがあります。
その反対に、対象を理解すればデザイナー目線でより良い見せ方を提案することもできるでしょう。
競合するサービス、商品サイトを調べる
競合を見ることで、少なくても競合サイトよりはデザイン面は上回らなければならないという覚悟ができます。
また対象サービス、商品を違う視点から見ることができ、良い見せ方、悪い見せ方を比較することでこれから作るデザインにも活かすことができるでしょう。
また競合サイトを見ていくことでターゲット層の解像度が上がる場合もあります。

Webデザイナーはすぐに手を動かしてはいけない
仕事が混み合っていて慌ただしいとき、納期に間に合うか心配なとき、早くデザインしたくてうずうずしているとき、「とにかく早くソフトを起ち上げて作り始めなければ!」という衝動にかられる事がある人も多いと思います。
そんなときこそ要注意。
これは経験から言えることなのですが、これまでに解説した項目の確認が適当だと、作り直しになったりスケジュールの遅延の原因にもなります。(なりました。)
案件情報については、ディレクターが口頭説明してくれる場合もあると思いますが、資料があるのなら情報の取りこぼしをふせぐためにも、最低限1、2については自分の目で確認しておいた方が良いと思います。
その資料がクライアント側が用意したものならなおさらです。文章のニュアンスから直接伝わるものも多くあるものです。
ディレクターから共有された情報や方針も考慮しつつ、自分の頭でもしっかり情報を咀嚼することが大切です。直接的なものではありませんが、これもWebデザイナーとしてデザイン上達のための基本のひとつだと感じます。
よかったらこちらもご覧ください。
















コメントを書く