使いたい画像が横幅が足りず配置したいサイズにうまくはまらないときどうしていますか?
縦長の写真素材を横長に配置したい。あと少しだけでも余裕があればいいバランスで表示できるのに…Webデザインをつくっているとこのような場面があるのではないでしょうか。
このようなときに使っているPhotoshopを使った画像編集方法をご紹介します。
背景を引き伸ばしてみる
直線的で単純な構造の背景ならこれでも十分対応できます。
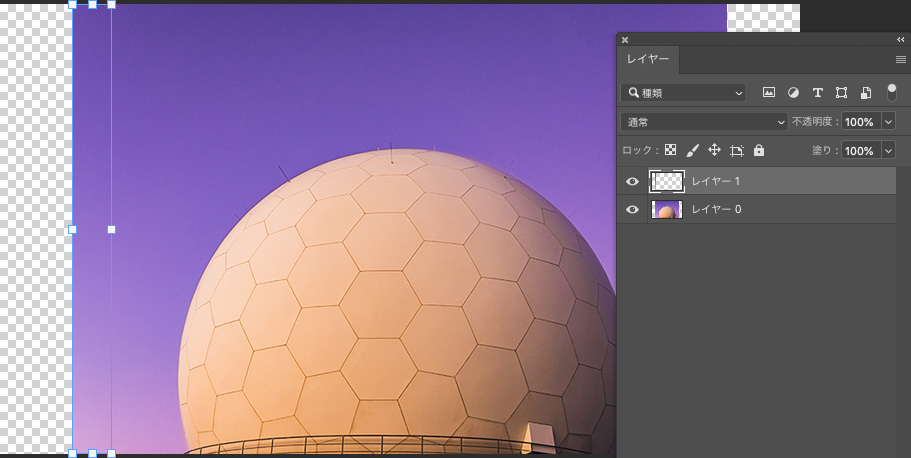
こちらの画像で試してみます。

- 必要な幅にカンバスサイズを変更。左右の不足分が透明になっています。

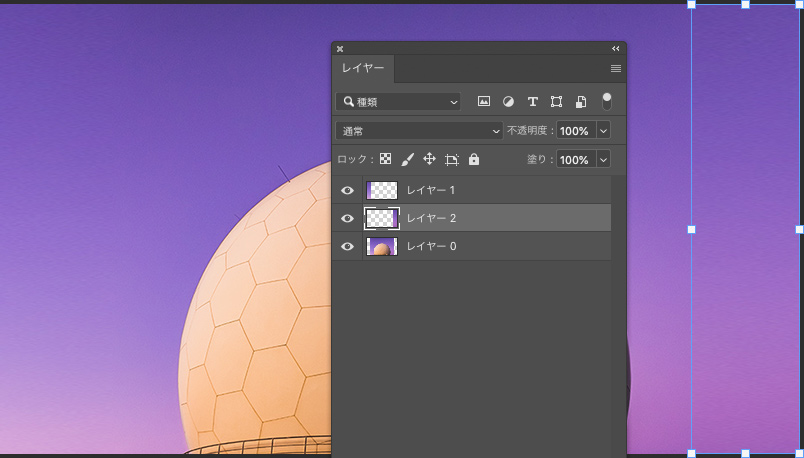
2. 連続して使えそうな部分をコピー&ペースト。コピーしたものを端まで引き伸ばします。

3. 右も同じように。

4. 完成。少し横幅が広い画像になりました。違和感ないですよね。

不自然な箇所が目立つようなら、引き伸ばしではなく何度かずらしながらペーストしたり、コピーしたものを引き伸ばさずに、左右反転してぴったりくっつけてみるとうまくいく場合があります。
継ぎ目が気になるのならグラデーションマスクでぼかしてみたり、「コピースタンプツール」でその部分だけ調整してみます。
元画像の一部をコピーして使う
少し不規則なものを含むときも、この方法で比較的簡単に自然に見せられるのでよく使っています。
※場合によっては次にご紹介する「コンテンツに応じる」塗りつぶしの方が早くきれいに仕上がるときも。
コピーしてずらして重ねる
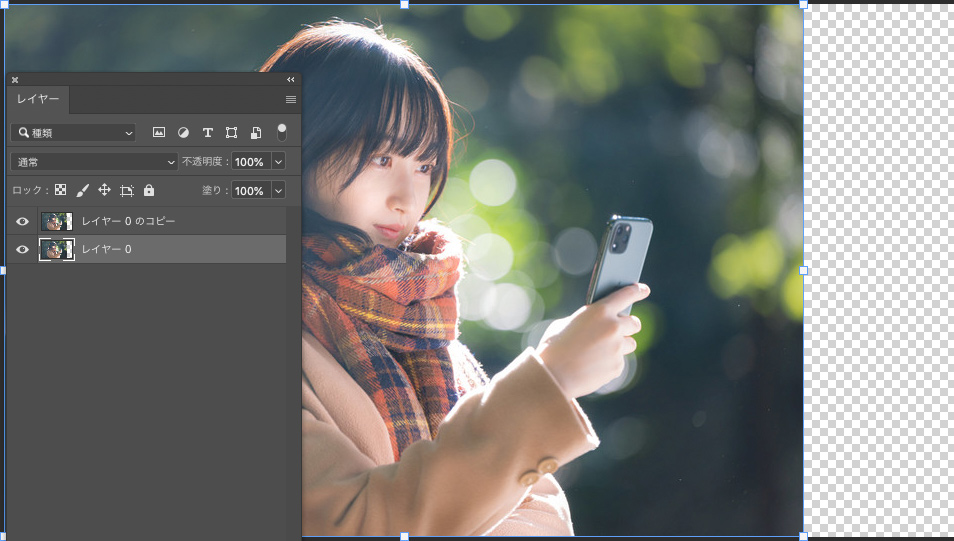
こちらの画像で試してみます。

- 今回は右端を伸ばしていきたいと思います。

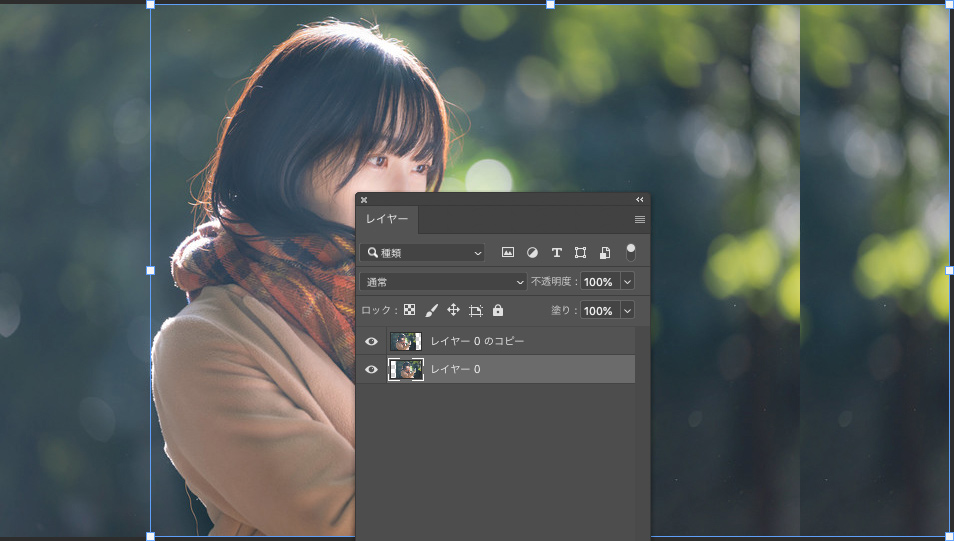
2. レイヤーをコピー。

3. 下のレイヤーをずらして足りていない部分を埋めました。

4. 上のレイヤーの右端にグラデーションマスクをかけてとりあえずなじませます。この画像では余計な部分も見えてしまっています。

5. レイヤーを結合し、不要な部分をコピースタンプツールで消していきます。レイヤー結合前のものも念の為バックアップをとっています。(「グループ1」フォルダにまとめています)

6. 見えてはいけないものを消した後に、自然に見えるよう他の場所から少し光の部分をコピースタンプツールで描き足して完成です。
気になる部分を選択して、塗りつぶしの「コンテンツに応じる」を使ってもいいかもしれません。

Photoshopの機能、塗りつぶし「コンテンツに応じる」を使う
背景が複雑なものは、まず「コンテンツに応じる」塗りつぶし機能を使って見るとよいかもしれません。
この画像で試してみます。

- 両端を伸ばしていきたいと思います。
※次の作業の前に、上手くいかなかったときのためバックアップとしてレイヤーを複製しておくことをおすすめします。

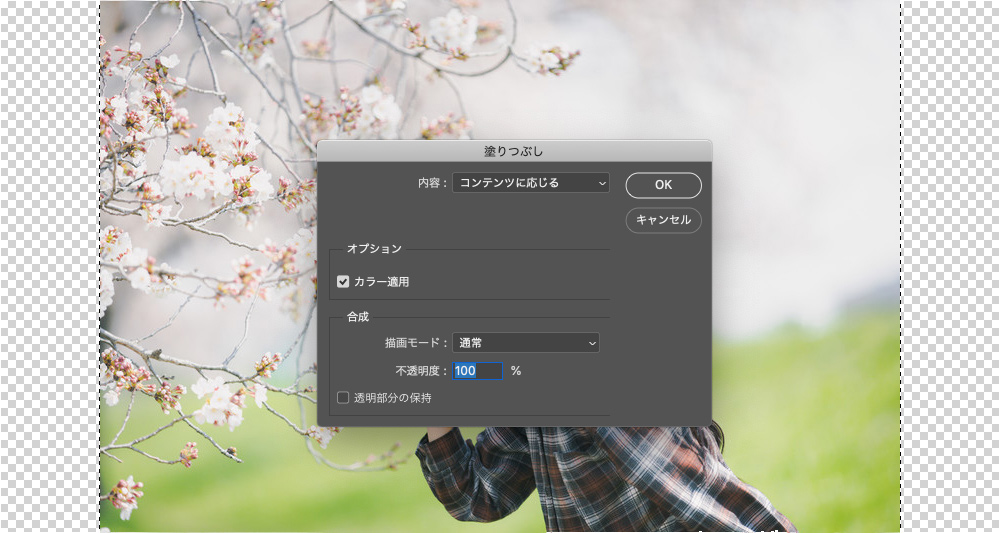
2. 足りていない部分を選択して、塗りつぶし(Shift + F5)の「コンテンツに応じる」を実行。

4. 塗りつぶされました。右は調整の必要はなさそうですが、左の枝部分は不自然さが残りますね。

5. 枝部分の不自然な箇所は、コピースタンプツールで消したり足したりでごまかしました。
使用するサイズにもよるとは思いますが、ぱっと見ただけでは塗り足したと気が付かれにくいのではないでしょうか。

塗りつぶしの「コンテンツに応じる」を使うと、不要なものが表示されてしまうこともあります。
その時は、その部分だけを選んでもう一度「コンテンツに応じる」塗りつぶしを実行してみると上手く隠してくれることもありますよ。
他の画像でも「コンテンツに応じる」塗りつぶしを試してみました
元はこちらの画像です。

以下の画像が左右を「コンテンツに応じる」で塗り足したものです。他の加工はしていません。

ずいぶん連続しているなと感じる箇所はありますが、ここまで画像を作ってくれるのなら後から手動で調整するのも楽そうですね。
対応できない画像、してはいけない画像もあるよね
上記の方法で対応できない場合、コピースタンプで無理やりつなげたり、他画像を合成してみたこともあるのですが、やはり違和感が拭えないことが多いです。
そういった場合は素直にあきらめてます。どうしようもない。
トリミング位置がいまいちでもそのまま使う、それが許容できるものでなければ画像を選定し直す、可能であればデザイン自体を調整するなどで対応するしかないかなと思います。
また気をつけたいのが、ありのままの状態を正確に見せることに意味がある画像の場合、加工したものを使うのは嘘や権利侵害につながってしまうかもしれないということです。
Photoshopの機能もどんどん向上していき、今後もより複雑な画像編集が可能になってくると思いますが、見る人に誤った情報を発信してしまう内容になっていないかというところは制作者として注意していきたいですね。
単に解像度が足りない場合は「スーパー解像度」を使うのが良いかも。


