スーパー解像度とは
「スーパー解像度」は2021年PhotoshopのCamera RAWに追加された、Adobeの人工知能Adobe Senseiの機械学習を活かした機能です。
この機能を使うと解像度の低い画像も、見かけ上の解像度を上げてディティールを保ったまま拡大してくれます。
使えるバージョン Camera Raw 13.2以上
[outline]
こんなときに便利
写真素材などの画像データを元サイズから拡大すると境界がぼやけるなどして画質が劣化するものですが、Webデザイン制作中、写真素材の解像度不足で困ったことはないですか?
よくある例
やむをえず既にWebサイト上に掲載されている画像を流用しなければならない
サイトリニューアルなどで、元サイトにある画像を新サイトでも掲載したいとき、古いサイトの場合だと画像サイズがかなり小さかったり、画質を落として書き出されているケースが多くあります。
クライアントも元データを持っていないとその画像を使うほかないのですが、新サイトで流用するには見栄え的にちょっと残念な仕上がりに。
画像の中の一部分だけトリミングして大きく使いたい
風景の一部分だけ、または人物全身画像のうち使いたいのは手元だけというように、元は十分なサイズであっても使いたい部分をトリミング、拡大すると荒い画像になってしまいます。
デザイン提案時に使用する素材のカンプデータの画質を向上させたい
大きめのカンプデータを提供してくれるストックフォトサービスならいいのですが、中にはサイズ小さめ、画質も荒めのカンプデータしかないサービスもあります。
デザイン提案時にはそのカンプデータを使ってクライアントに確認してもらう必要がありますが、メインビジュアルに使用しようと思うと、荒い画像をさらに拡大してさらにボロボロの画質に…。
メインビジュアルはデザインの第一印象に大きく影響します。デザインを確定させるためにも、できるだけ本番に近い綺麗な状態でクライアントに見せたいですよね。
「スーパー解像度」を使うと、これらの問題が少し解消されるかもしれません。
スーパー解像度の使い方
実際にこの画像でスーパー解像度を使ってみます。
(幅 400px × 高さ 267px)

1. 解像度をあげたい対象の画像を開く
Photoshopからも開くことができますが「環境設定」で一手間かかるので、Adobe Bridge経由で開く方法が簡単かと思います。
Adobe Bridge … 画像データの管理に便利なアプリ。Photoshopに同梱されています。
まずPhotoshopとBridge両方での開き方をご説明します。
Photoshopから開く場合
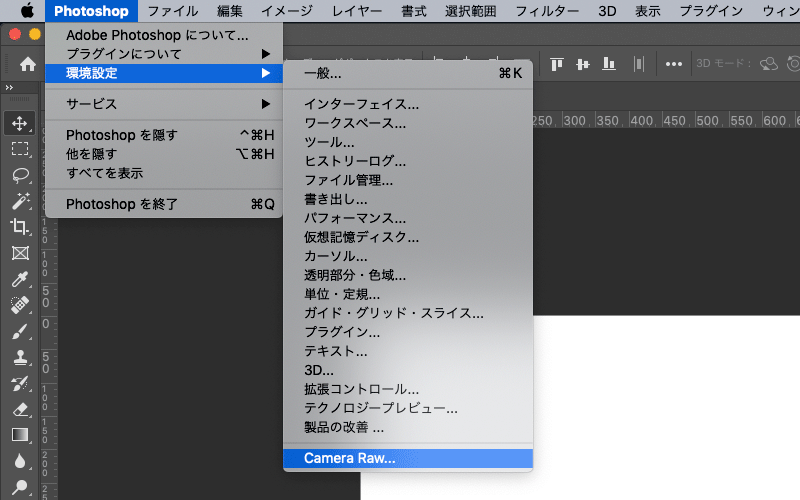
Photoshopの「環境設定」から「Camera Raw」を選択。

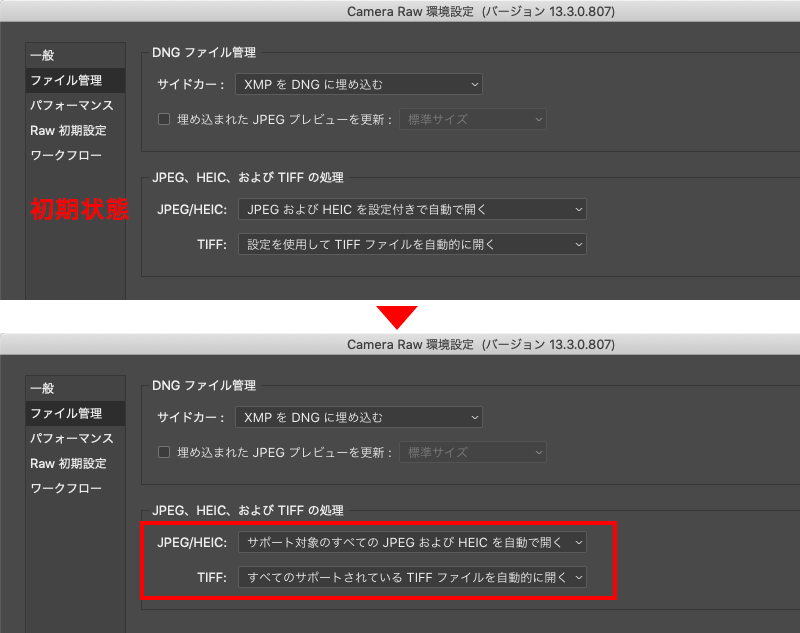
「Camera Raw 環境設定」の「ファイル管理」内「JPEG、HEIC、およびTIFFの処理」にて設定を以下に変更。

これで画像を開くとCamera Rawで表示されるようになるので、操作が必要ないときは元の設定に戻しておきます。
以上の設定をしたら対象の画像をPhotoshopで開きます。
Adobe Bridgeから開く場合
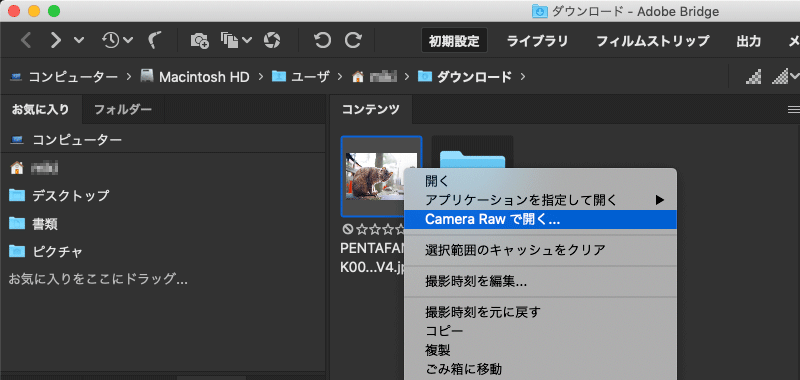
Adobe Bridgeで対象の画像を表示させます。
画像の上で右クリック「Camera Rawで開く」を選択します。

これでCamera Rawで対象の画像が表示されている状態になったと思います。
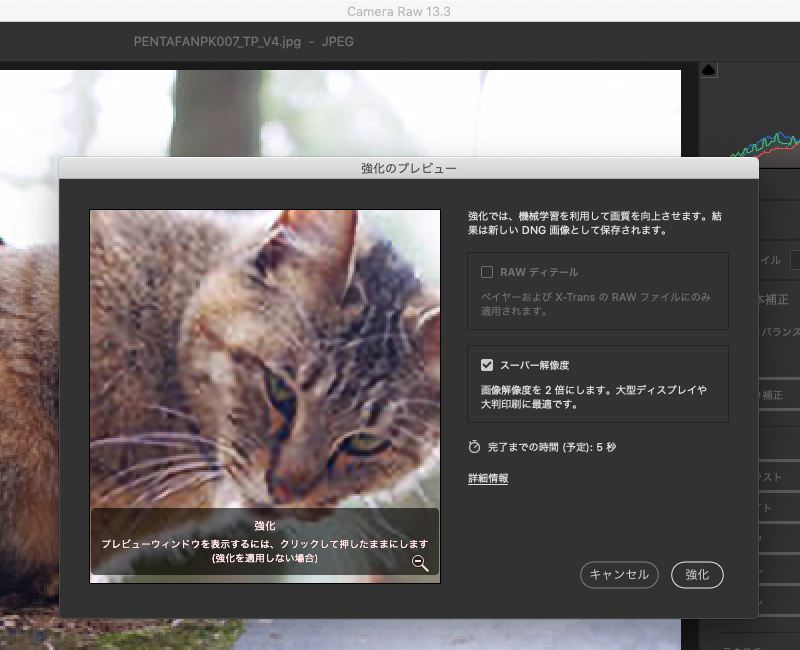
2. 「スーパー解像度」を実行する
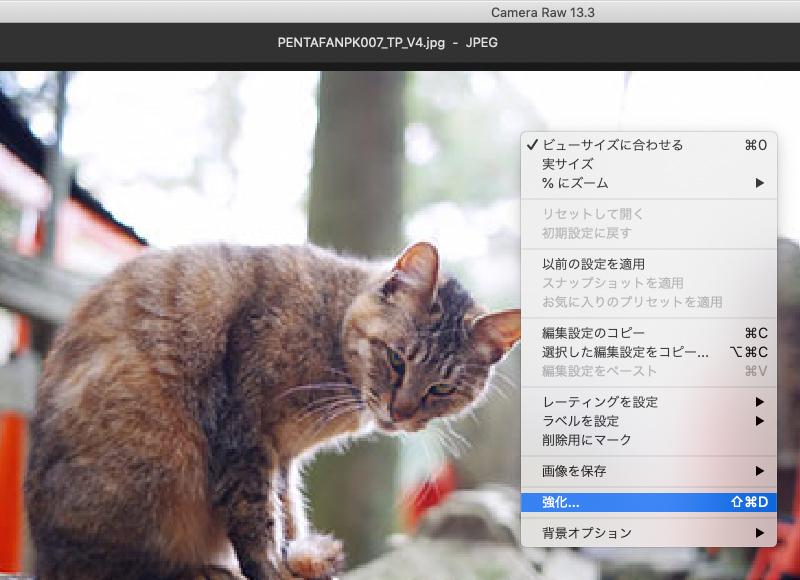
Camera Rawで目的の画像を表示後、画像の上で右クリック「強化」を選択します。

「強化のプレビュー」ウインドウが表示されたら「スーパー解像度」にチェックを入れ「強化」ボタンをクリック。
※ 予測時間が表示されています。画像によってかかる時間が異なるので実行する前に確認しておくと良いですね。

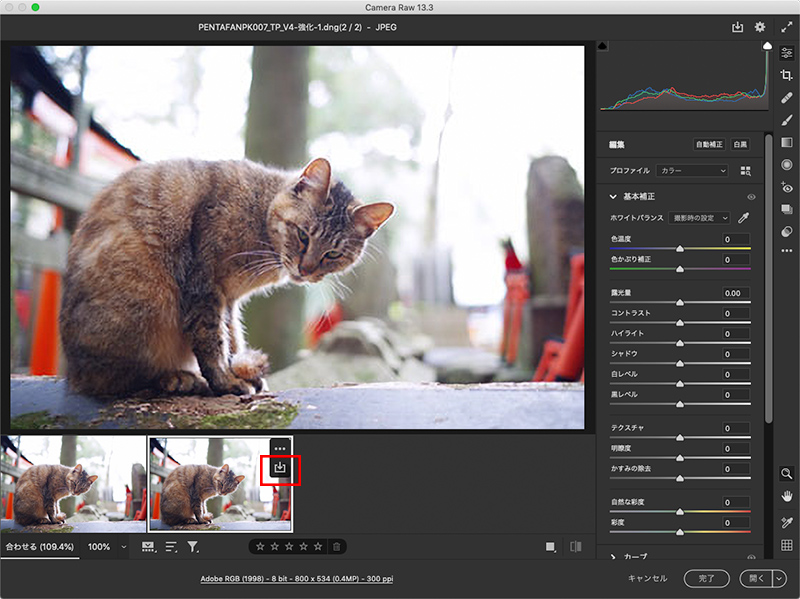
3. 保存する
完了したら強化後の画像が表示され、下にもサムネイルがひとつ増えています。
補正が必要ならウインドウ右側で調整し保存します。
保存は画像の右クリックし「画像を保存」、またはサムネイルの上に表示されているダウンロードアイコンをクリックしても保存形式を選んで保存できます。

「スーパー解像度」を使った後の画像の比較
この画像(幅 400px × 高さ 267px)が

以下のようになりました。(幅 800px × 高さ 534px)

元の画像も普通に拡大して比べてみた
スーパー解像度で解像度が倍になったのが左の画像、右が元画像をPhotoshopの画像解像度を同じ値で拡大したものです。
猫の毛、顔や地面の苔(?)部分が普通に拡大したものよりディテールが細かく明瞭になっているのがわかります。

実際に使ってみて
仕事でよくある例の「デザイン提案時に使用する素材のカンプデータの画質を向上させたい」ケースがあり、実際にこの機能を使ってみたのですが元画像よりだいぶんマシになり助かりました。
そもそもこういった機能が実装されたことを知らないと、使うこともできないので今後も新機能は注意してチェックしていきたいと思います。


