Webサイトにおいて、フォントは全体のデザインの印象をつくる大きな要素のひとつです。
どんなデザインのフォントを使うかによってサイトの印象は左右されます。
重要な要素でありながら、デバイスフォントを使って表示するサイトの場合は、その細かい部分のデザインのコントロールはある程度諦めざるをえませんでした。
しかしWebフォントを使うことで、Webサイトをデザイナーが意図したデザインイメージにより近づけることができます。特にデザイン性やブランディングを重視したいWebサイトの場合、見た目の印象を統一できるWebフォントは非常に適しています。
Webフォントの特徴と、Webフォントとして取り入れやすいGoogle Fontsの使い方をご紹介していきます。
Webフォントの特徴
Webフォントを使うメリット
- 画像化しなくてもデバイスに依存せず同じデザインの書体でクリアに見せることができる
- 画像化の手間がない分、更新時も簡単かつ速やかに変更できる
- 自動翻訳に対応できる
- 表示するデバイスによって改行して表示でき、レスポンシブデザインとの相性が良い
Webフォントを使うデメリット
- 日本語のWebフォントはファイルサイズが大きく、何種類も読み込むと表示が遅くなる場合がある
- 使用するフォントによっては料金が発生する場合がある
便利なWebフォントですが、このように日本語フォントを使う場合は使いどころやどのような手法で取り入れるか考えて使用する必要があります。
また、フォントメーカー提供のものは文字の種類は豊富ですが、有料である場合が多く、月額費用がかかるものだとお客さんに提案しにくい場合が結構あるように思います。
日本語も揃っているGoogle Fontsが使いやすい
無料で商用利用でき、多言語が揃っているという点でGoogleが提供しているGoogle Fontsがやはり使いやすいです。
日本語フォントもあり、正式採用されているもので2021年6月現在21種あります。
Google Fonts の特長
- Webフォントとして使用できる
- ウエイトが豊富なフォントも揃っている
- 基本的に無料で商用利用できる
※各フォントにそれぞれ規約があるので使用前に確認してください - 様々な言語用のフォントがある
Google Fontsの使い方
Google Fontsを使ったWebサイトのデザインをしようと思ったら、まず自分のPCへ目的のフォントをインストールしておく必要がありますよね。
Google Fontsサイトでのフォントの探し方と、フォントファイルをダウンロードする手順を見ていきましょう。
フォントの探し方
Google Fontsにアクセスします。
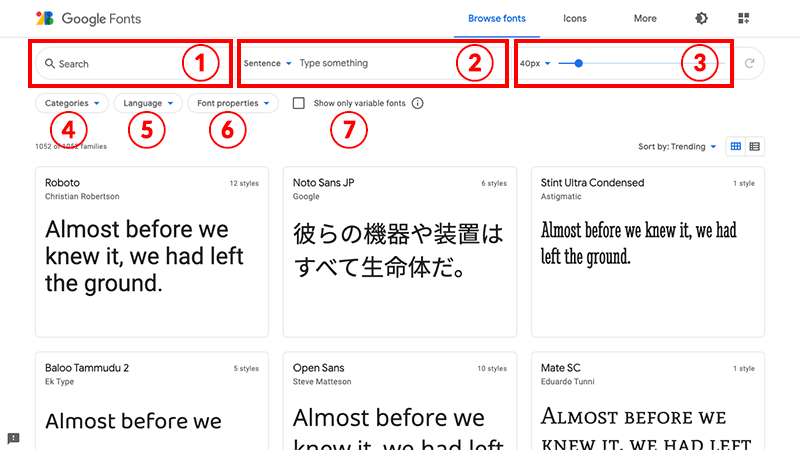
画面の上部から様々な条件設定をして検索できます。

| 1. Search | 使用したフォントが決まっているときはこちらにフォント名を入力して検索できます。 |
| 2. Sentence | サンプル表示したいテキストをここで指定できます。 あらかじめ使いたい箇所の文章がわかっているときには、3のサイズと合わせて設定しておくとイメージがつかみやすいです。 |
| 3. (サイズ) | サンプル表示したいテキストのフォントサイズを指定できます。 |
| 4. categories | Serif : セリフ体(明朝体) Sans Serif : サンセリフ体(ゴシック体) Display : ディスプレイ書体(タイトルに適している) Handwriting : 手書き風 Monospace : 等幅 |
| 5. Language | 言語を指定できます。日本語フォントを探すなら「Japanese」。 |
| 6. Fonts Properties | Number of styles : スタイルの多さ Thickness : 太さ Slant : 傾斜 Width : 幅 |
| 7. Show only variable fonts | バリアブルフォント(文字の太さ、字幅、傾斜などを自由に調整できるフォント)のみ表示する |
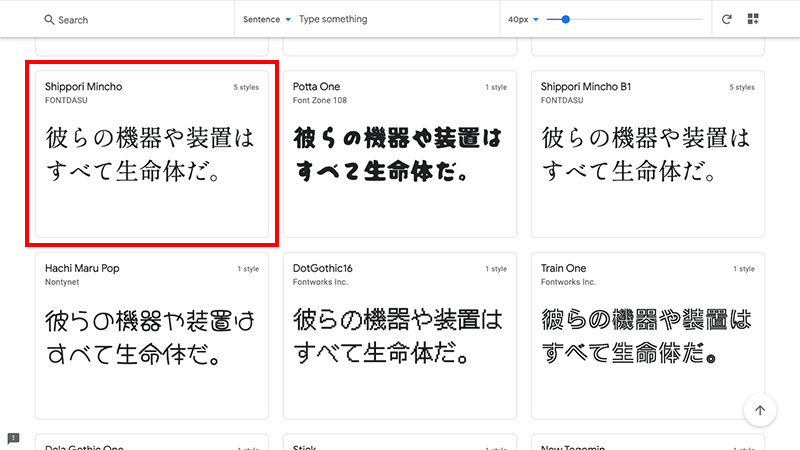
フォントの選択
表示された一覧から使用したいフォントをクリックします。

フォントのダウンロード方法
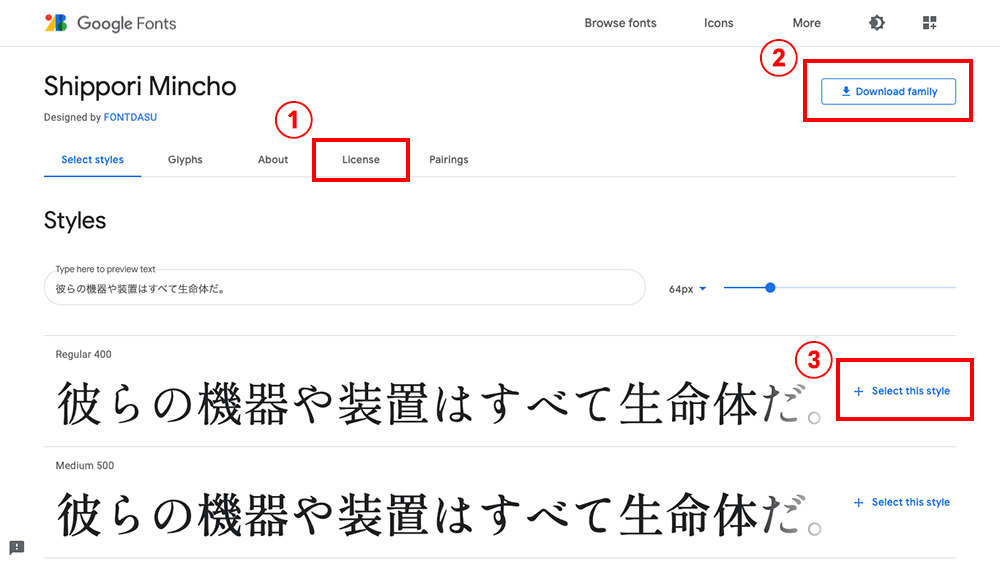
選択したフォントの詳細が表示されます。
デザインに使用するときはそれぞれのフォントのライセンスを確認して、「Download family」ボタンを押せばフォントファイルを入手できます。
ダウンロードしたフォントファイルを自分のPCにインストールしてデザインをはじめましょう!
選択したフォントの全てのスタイルがダウンロードできますが、前述のとおり日本語フォントはファイルサイズが大きめです。 自由に思いつくままにフォントや各スタイルを多用していくと、完成したWebページの読み込み速度に影響を及ぼす可能性があります。そのあたりも考慮しながらフォントを選んでいきましょう。

| 1. Licence | 利用するときはそれぞれのフォントのライセンスも確認しましょう。 |
| 2. Download family | フォントファイルをダウンロードします。 |
| 3. Select this style | コーディング時に使用します。 |
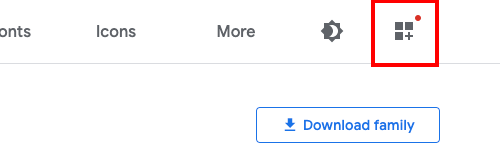
(コーディング用)「Select this style」でコードを入手
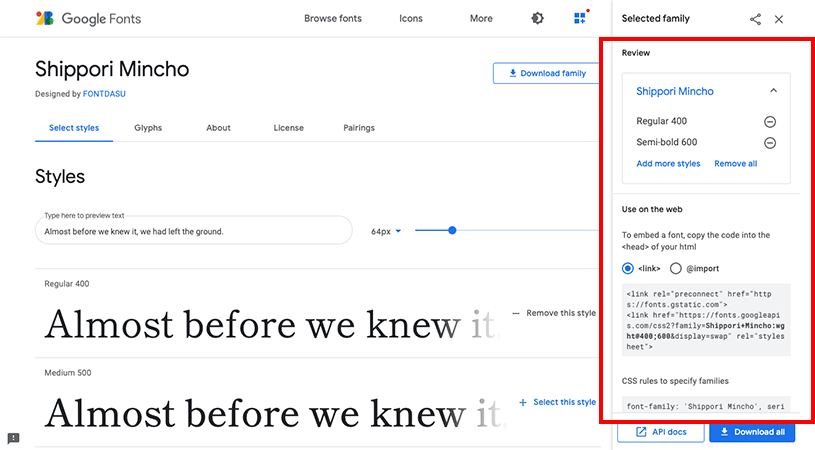
上で(3)の「Select this style」で個別に書体を選んだときは、下の図のようにヘッダー左端のアイコンに赤い丸印がつきます。

このアイコンをクリックするとそれまでに選択されたフォント、スタイルが表示されます。
別の種類のフォントのスタイルをまたいで選択していても大丈夫です。下の図ではしっぽり明朝の「Regular」と「Semi-bold」が選択された状態です。
htmlとcssに追加するコードが表示されているので、コピペ、必要に応じて編集などして自分のソースファイルに追記します。

Googleのお試し版日本語フォント「早期アクセス」
上でご紹介したGoogle Fontsのサイトには登録されていない、β版とでもいうべきGoogleの日本語フォントも存在しており「Google Fonts + 日本語」のサイトから確認できます。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts を通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
Google Fonts + 日本語
現在「早期アクセス」とされているのは、はんなり明朝、こころ明朝、ニコモジ、ニクキュウの4種。
早期アクセス版はまだ準備中フォントのため、対応されていない文字が含まれていることもあるようです。多くの箇所で使用したい場合は予め確認しておいた方が良いでしょう。
ただ、個人的にはクライアントに納品するWebサイトには早期アクセス版のフォントは選択肢に含めていません。
お試し版ということで今後どうなるか予測がつかない面があるように思うからです。
使用期間が限定的なLPデザインなどで使うのは良いかもしれませんね。








