IllustratorでWebデザインするときとは…?
Webデザインは最近ならAdobe XDやfigmaだったりPhotoshopを使って制作する方が多いのではないでしょうか。実際自分もXDとPhotoshopで制作しています。
ただ、普段、印刷物の制作がメインの方ならWebデザイン制作でも慣れているIllustratorを使いたいという場合もありますよね。
しかしそのデータがコーディング時にちょっとしたトラブルを招いていることもあるようでして…。昔からフロントエンジニアにはaiデータ入稿が嫌われがちです。
また、DTPデザイナーがWebデザインをする場合、コーディングは外部に依頼しているケースが多いのではないかと思うのですが、データに問題があっても細かいフィードバックをやりとりする機会って実はあまり無いのではないでしょうか。
IllustratorでのWebデザイン制作でも、ちょっとした設定で回避できるトラブルもあります。
Illustrator、一瞬Fireworks、Photoshop、XDと様々なWebデザインの制作ツールを渡り歩いてきた経験から、Illustratorでの制作で注意しておきたいポイントを流れに沿ってご紹介します。
後の作業工程も考えてこそ、最終的にクオリティの高いものができるはず!
気をつけたいポイント
アートボードのサイズの決め方
アートボードは基準とするディスプレイのサイズに合わせて作ります。
特に画面幅の仕様に指定がないときは、自分で適した幅を決める必要があります。Webは見る人の環境によって幅が変わるため、何を基準とするか指標がほしいですよね。
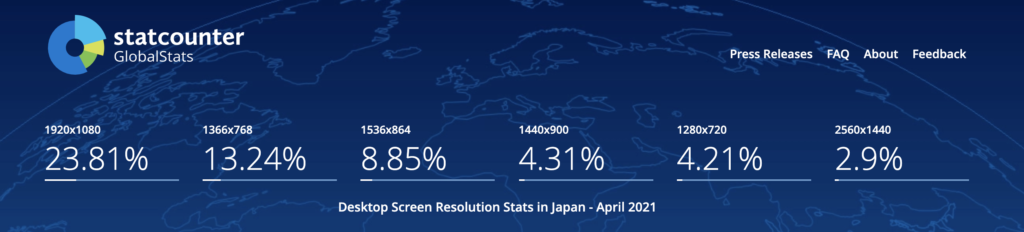
そこで日本の直近一年のシェア率を調べてみます。
StatcounterGlobalStats
https://gs.statcounter.com/screen-resolution-stats/desktop/japan

2021年5月現在、PCでは「1920×1080」「1366×768」、スマートフォンは「375×667」(iPhone6,7,8と思われる)が優勢のようです。(下の方のボタンでスマートフォンの情報に切り替え可能)
時代によって変わっていくものなので、たまにこうやって世のシェア率をチェックします。
PCデザインの場合
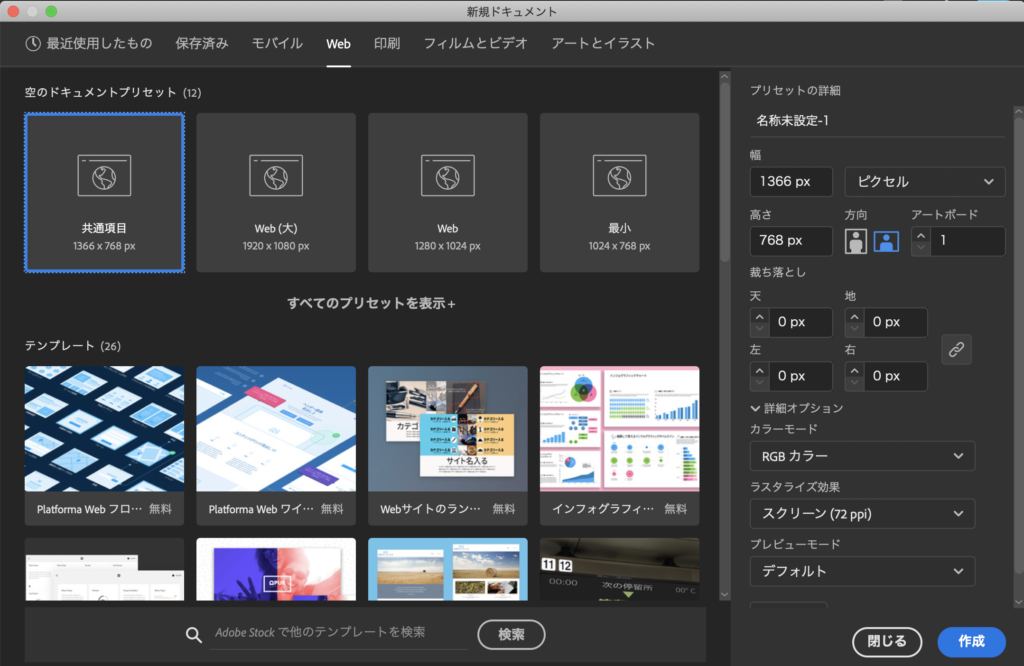
[新規ドキュメント]のプリセットにて「1366×768px」か「1920×1080px」を選んでおくといいと思います。
※わたしの場合、実は「1600×900」で作ることが多めです。1920幅だとノートPCで確認されたとき、全幅で作ったメインビジュアル(ヒーローイメージ)ががっつり見切れちゃうのが嫌なので。メインビジュアル自体は1920pxで作っておいて縮小配置などさせています。

PCデザインではコンテンツ幅も考えよう
作るデザインによりますが、ウインドウいっぱいに要素を広げるデザインでないのなら最初にコンテンツ幅を決めてガイドを引いておきましょう。
ガイドをひくときは目一杯画面を拡大し、1pxも狂いがないようにひきます。終わったらガイドはロックしておきましょう。
コンテンツ幅は、作りたいデザインやそのサイトの内容によるため一概にこのサイズとは言えませんが、800〜1300pxのあたりで作られているものが多いと思います。
自分で決めにくい場合は完成イメージに近いサイトをいくつかピックアップして、そこからサイズ感を検討するのがおすすめです。(私の場合は現在900〜1100くらいで作ることが多いですね)
スマートフォンデザインの場合
Web用のプリセットを何か選んでおき、幅750px(高さはまずは適当に設定)に設定しなおしてアートボードを用意するといいですよ。(Retina Display対応として 幅375の2倍サイズとしています。)
はじめる前の環境設定
最初に書いた「aiデータが嫌われがち」なのは、主にピクセルのずれが激しいデータが多いことが主な原因となっているように思います。これはIllustrator自体が悪いのではなく、使用者の設定やちょっとした注意で防げることです。
デザインの各種サイズや位置の指定に小数点(例えば120.25pxというように)がついてしまっていると、画像がきれいに書き出せなかったり、コーディング時のサイズの計測がしにくくなってしまいます。
以下の設定を最初にしておきましょう。
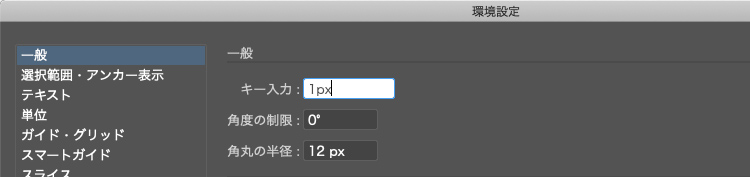
ツールバー[Illustrator]内の[環境設定]を開き、[一般]の中にある[キー入力]を「1px」にします。

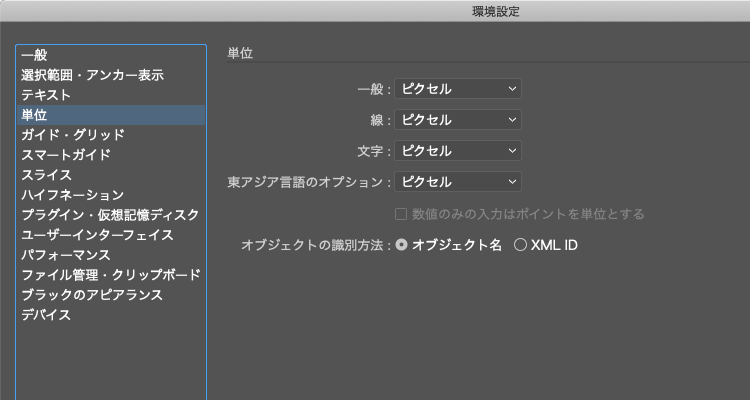
同じく[環境設定]内の[単位]を全て「ピクセル」にします。[環境設定]は閉じておきましょう。

ツールバーの[表示]の[ピクセルプレビュー]をチェックします。
小数点が付いてしまうようなサイズや位置は境界がぼやけて見えるので、ピクセルのズレに気づきやすくなります。

同じく[表示]内の[ピクセルにスナップ]をチェックにします。
- アイコンなど細かい図形内の調整をしたいときは、このままだと微調整が難しいので一旦OFFにして作業するとよいでしょう。
- 図では他の項目もチェックがついていますが、そこはお好みで。

運用で内容が変化していく可能性を考えよう
Webサイトは公開後も更新を続けながら運用されていくケースが多いです。
今、文章1行になっている部分、後で複数行になる可能性はありませんか?なってもデザインは崩れませんか?
もし複数行のものがはいる可能性があるのなら、予めデザインに盛り込んでおくことをおすすめします。
行間指定が不明のまま引き継ぐと、コーディング後あなたの意図したデザインにならない可能性もあります。
操作でデザインが変化する部分はありませんか
PCならリンク部分(テキストやボタンなど)にマウスがあたったときにどう変化しますか?
コーディングを依頼するときには、マウスオーバーでのデザイン変化について文章で説明を補足する、またはデザインを用意しておくといいですよ。
フォーム画面ならエラー表示も必要になります。エラーメッセージの色、サイズ、位置はどうなるのかサンプルがほしいところ。(ただ、フォームは仕様の都合もあるので、関係者にどこまで用意したらよいか確認してみるといいかもしれません。)
データの引き渡し
ひとつのaiファイルに全画面分のアートボードを並べてデータを引き継がれるケースもあるのですが、できればそれは避けた方がいいでしょう。
ファイルサイズが軽いのならそのままでもいいのですが、制作中は1ファイルで作業していたとしても、最後には画面ごとにファイルを分割してデータを引き継ぐことをおすすめします。
なかなか気がつきにくい点かと思いますが、DTPデザイナーのPCはWeb制作者(Webデザイナー含む)のものよりだいたい高スペックなのです。
自分のPCで問題なく作業できていたとしても、とくにコーディング担当者のPCで扱うことになると、ファイルを開くだけでもめちゃくちゃ重くて仕事にならない…といったことも度々あるのです。
最低限必要なデータ
- 制作データ一式
- アウトラインをとったデータ(元データもどちらも必要です)
- 画面デザインを確認できるjpeg(png)
フォントやブレンドモードについても説明があったほうが良さそうですが、今回はここまでということで…
なにか参考になる点があれば幸いです。
…でも少し余裕があれば、WebデザインについてはAdobe XDで制作してみませんか?
XDはIllustratorを触っていた人ならそれほど操作感に抵抗はないと思いますよ〜(たぶん)
